In today’s tutorial, we’d like to show you how to add a jump to internal link on the same page in WordPress. It’s very basic and easy to follow.
First, you need to add a hashtag # to the link, something like this:
<a href="#link-1">Link 1</a>
Then, to link it to another section, simply add
<div id="link-1">Link 1</div>
Adding a Smooth Scroll
Whenever user click the link, it will jump instanteneously to the section. To add a smooth scroll, simply install Hash Link Scroll Offset plugin.
There’s nothing to setup. Once you’ve installed the plugin, you will see the smooth scroll already in place.
Adding an Offset to the Section
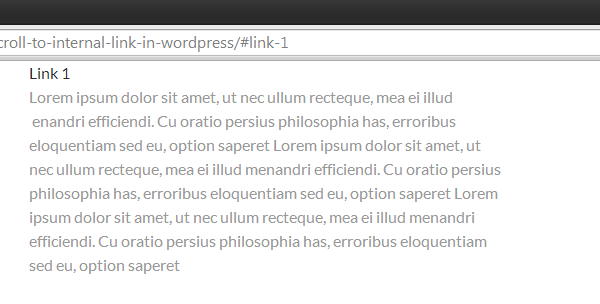
When you click on the link, in some themes, you may see that the section will headbutt the top of your browser. Here’s what it looks like.

Wouldn’t it be nice if there’s some more space on top of the section?
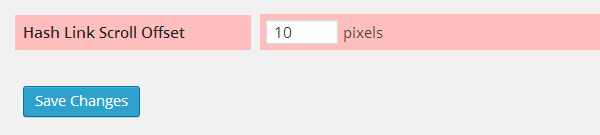
Other than smooth scroll, the Hash Link Scroll Offset plugin has another feature to allow you to set the offset height for the section. To set the height off the offset, go to Settings > General and you’ll see a new option at the bottom of the page.

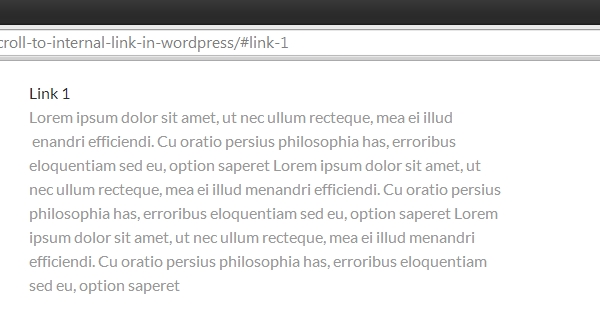
Here’s our new section with 10px offset:

Hash Link Scroll Offset is a little handy plugin to could be really useful if you’d like to add smooth scroll and add an offset to the scroll position of the anchored links. Don’t forget to subsribe to our RSS and follow us on Twitterand Google+ for more awesome WordPress tutorials and tips.

Leave a Comment