
We’re big fan of icon fonts. They make designing a WordPress theme so much easier. Should you use them? Interestingly, according to Pictonic.co, icon fonts could speed up your page loading time by 14% compared to images and their size are just 10% of their SVG files.
There are lots of icon font sets available and these are some of the popular ones:
- Font Awesome
- Ico Moon
- Foundation Icon Fonts
- Elegent Icon Font
- Genericons
Previously, we’ve written and article on how to add support for Font Awesome in any WordPress theme using a plugin called Font Awesome Icons plugin.
In today’s tutorial, we’re going to share a little snippet to add support for Font Awesome to any Genesis child theme. By using this code, you won’t need to use additional plugin.
1. Open your functions.php file of your Genesis child theme and paste the code below:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
The code has been tested with Genesis child theme only but we see no reason why it shouldn’t work on any other non-Genesis child themes.
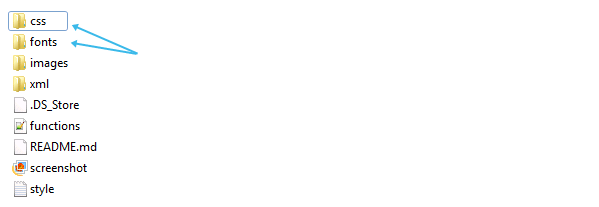
2. Download the latest version of Font Awesome, and upload the CSS and Fonts folder to the root of your child theme directory.

Testing the code
Once you’ve added the snippet above, it’s time to test whether the code works.
1. See the source code of your web page. If you’re using Windows, hit CTRL+U to view the source code of your webpage. Then, look for Font Awesome script. You may use CTRL+F to help you search for the script. It’s also important to make sure the file is located in the right path.
![]()
2. Try adding any icon font to your post.
- See the Example page to see how to add icon fonts to your post/page.
- For list of icon fonts available, please see the Icons page.
That’s it. If you’ve any question, feel free to drop your comment below.
Hi, I followed your instructions and have the code in functions php and dragged over via ftp the Font Awesome CSS and Fonts into the root child theme menu. I located it, correctly it seems, in the site code.
Now, I am trying to get the envelope font awesome into my utility bar, right. I have been using the Utility Bar Right widget that I created. I have a ‘text’ widget dropped in but seem unable to get the icon to show - I just get text only. I am perhaps putting the wrong code? I know I need html in the widget box, but am at a loss at to what to put to render the envelope and have our email spelled out next to it and both hyperlinked to a mailto: any ideas what may be going wrong? Tnx.
Hi Liz,
I looked into the source code of your site, and it looks fine. However, when I click on the link, it point me to a 404 error page http://wpreneur.com/swtest/wp-content/themes/streamline-pro/css/font-awesome.min.css?ver=4.0.3 . Probably the file isn’t there.
Or if you prefer non-coding solution, try using a plugin http://wpspeak.com/icon-fonts-in-wordpress/
Hi,
Nice tutorial, I have a question though. is it possible to use the font icons in CSS? Like using the :before and :after Pseudo-Elements?
Thanks!
Hi,
Absolutely. Css-Tricks have posted some great articles about advance usage of icon font. You may check some of these:
1. https://css-tricks.com/examples/IconFont/
2. http://css-tricks.com/stackicons-icon-fonts/http://css-tricks.com/stackicons-icon-fonts/
3. http://css-tricks.com/five-use-cases-for-icon-fonts/
C4 Envelopes says
Hi! Quick question that’s completely off topic. Do you know how
to make your site mobie friendly? My weblog looks weird
when viewing from my aople iphone. I’m trying to find a theme or plugin that might be able to
correct this problem. If you have any recommendations,
please share. Thasnk you!
You may want to try WP Mobile Plugin