For few years, I’ve been using Widget Logic plugin to control visibility of my widget on any site I’ve built, including on clients’ sites. It’s a simple plugin but does a very great job to control the visibility of the widgets on WordPress sites, thanks to the help of WordPress conditional tags.
By controlling the visibility of widget, it helps to increase performance of your site by only load the widget on necessary page.
Recently, Jetpack just introduced Widget Visibility module to allow you to control the visibility of the widgets on your site. For current Jetpack and Widget Logic users, this means one less plugin on your site.
How to Use Widget Visibility Module

Once you upgrade to the latest version of Jetpack, the Widget Visibility module will be activated automatically.
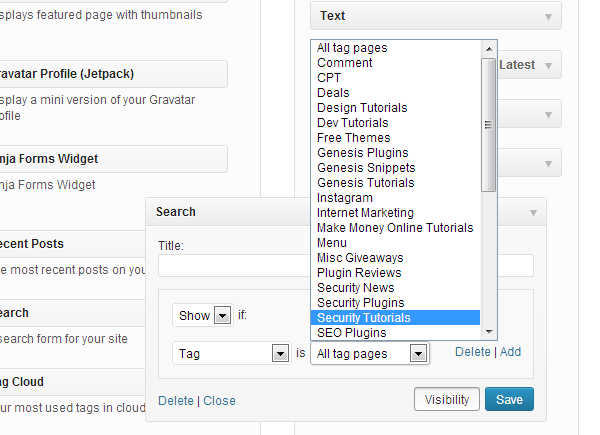
To control the visibility of any widget, expand the widget and click the Visibility button next to the Save button, and then, choose a set of visibility options. That’s pretty straightforward.
However, the module only limit to one conditional tag per widget. You cannot combine multiple conditional tags on one widget.
yes its really great option now i am using this option in my blog,working great.Thanks a lot for sharing Admin.
This is an interesting idea that might help site performance. It is not always necessary to include all widgets on all pages, although I don’t have that need right now, I can see how some clients might want it. Thanks for sharing