
If you’re a web designer, you probably have heard about icon fonts. It can speed up your development time and be incorporated into any of your web element. Most importantly, it can be re-sized to any size and looks great any screen size.
Currently there are many free icon fonts available out there. Some of the noticable and free icon fonts are Font Awesome, Fontello, Icomoon, Typicons and Foundation Icon Fonts.
If you’re developing a WordPress site, you probably want to integrate any of these font icons to your theme. Look no further as it can easily be done by using Font Awesome Icons plugin.
![]()
By installing this plugin, you’ll be able to use hundreds of font icon from Font Awesome. Font Awesome is iconic font originally designed for Bootstrap.
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
Using Font Awesome Icons Plugin
There are three ways you can use this plugin on your site - HTML, Shortcode and from TinyMCE editor.
1. HTML
To use any icon fonts in your site, you may use the HTML code anywhere on your theme.
<i class="icon-pencil"></i>
For complete list of available icon fonts, please refer to The Icons page on Font Awesome site.
2. Shortcode
Want to use the icon on any post, page and widget? This plugin allows you to do so. Here’s an example of shortcode can be used with this plugin:
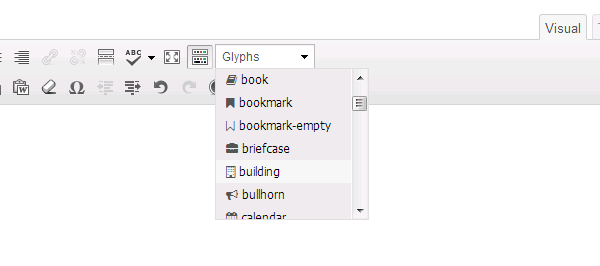
[icon name=icon-pencil]3. TinyMCE editor
By installing this plugin, you’ll see a new option from your TinyMCE editor. Simply choose any icon from the dropdown to insert it to your post. As simple as that.

a very informative article on Icon fonts , Good Job. This would be good advice for ones to aim to develop responsive templates.