If you haven’t heard about CodePen, it’s another great project by Chris Coyier that allows web designers to easily demonstrate and share their codes. In today’s tutorial, we’ll show you how to embed CodePen Pen in your WordPress site.
wp_oembed_add_provider Function
Out of the box, WordPress suports few services for its oEmbed feature. However, there’s wp_oembed_add_provider function to allows you to add additional services. Here’s a one line code that you can put in functions.php file or functionality plugin:
| 1 2 3 4 5 |
|
Hat tip to CodePen for this snippet.
CodePen Embed Code
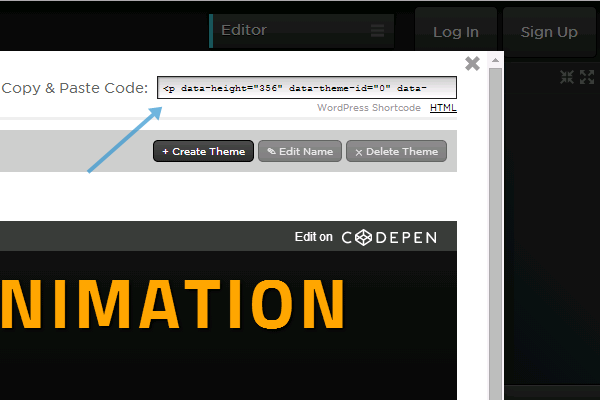
If you rarely embed CodePen pen, you might also consider to use the embed code provided by CodePen itself.

Want to see it in action? Here’s an example:
See the Pen CSS3 Text Animation by Nate Wiley (@natewiley) on CodePen.
CodePen oEmbed Plugin
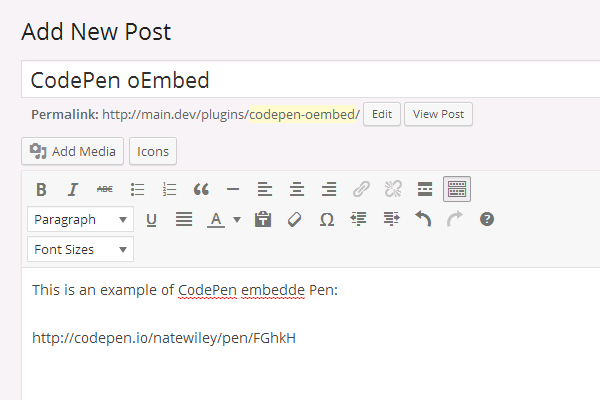
Lastly, there’s a plugin called CodePen oEmbed that was just released. This is the easiest option to add the oEmbed support for CodePen in WordPress. Once installed, you only need the URL of the Pen you’d like to embed in your post or page.

The first and third options are probably the best option if you embed lots of Pen in your site as you can easily embed the CodePen Pen with a single line of URL.
If you enjoy this article and would like to be updated with our latest WordPress tutorial, please follow us on Twitter and Google+.
Never knew even this exists. Thanks for making me more learned buddy. Keep ‘em coming.