Adding an image to any posts or pages is really easy in WordPress. To upload image, what you need to do is simply click on Add Media button and upload the image using WordPress Media Uploader. However, how do you display images in WordPress sidebar?
In today’s tutorial, we’ll show you two approach to add images to your site sidebar.
1. Manual HTML Coding
To add images to your sidebar, simply drag Text widget to your sidebar location and simply paste this code on it. Please change the link it’s pointing to, image location and your keyword.
As you can see, we added target="_blank" so the link will open in new tab users click on the image.
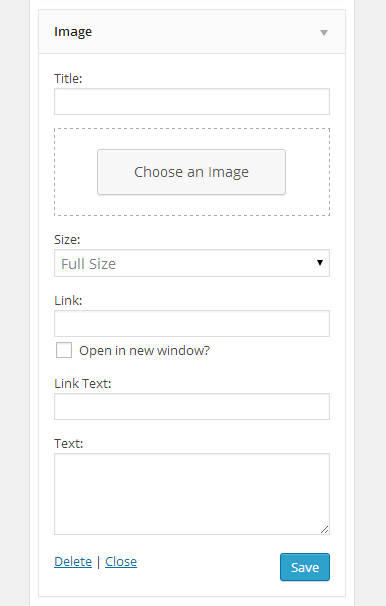
2. Simple Image Widget Plugin
Using Simple Image Widget plugin is probably the easiest way to display images in your sidebar. Once you’ve installed the plugin, go to Widgets page and drag Image widget to any widgetized location.

The widget comes with a simple and intuitive panel and you’ll see a button to upload your images. Also, there are few additional fields such as size, link it will be pointing to, link text and custom text. Furthermore, you can also force it to open the link in new window.
We hope this tutorial helped you to display images in your sidebar. Although the first method is very easy to follow, for those of you who are not into coding and want simpler solution, using Simple Image Widget plugin is definitely the best option. Got a question? Please drop your comment below.
Thanks! Helpful info. Will check it out.
Cool, simple tutorial of displaying images on sidebar with a big help.