While working for a project for a recent client of mine, I needed to create a custom page to display all team members of the organization, complete with their image, position/role and short descriptions. While I can do all this manually using HTML, it might not be the best solution for non-tech savvy client. As the team members might change every hear, it’ll cause a lot of headache to edit the HTML.
Luckily, I came across Our Team by WooThemes plugin. It comes with no additional CSS so it can nicely blend with the design of your site.
Once activated, you’ll see a new “Team Members” menu. To add a new team member, simply click on the Add New link. The team members data are handled by Custom Post Types so you can easily import and export the data in future.

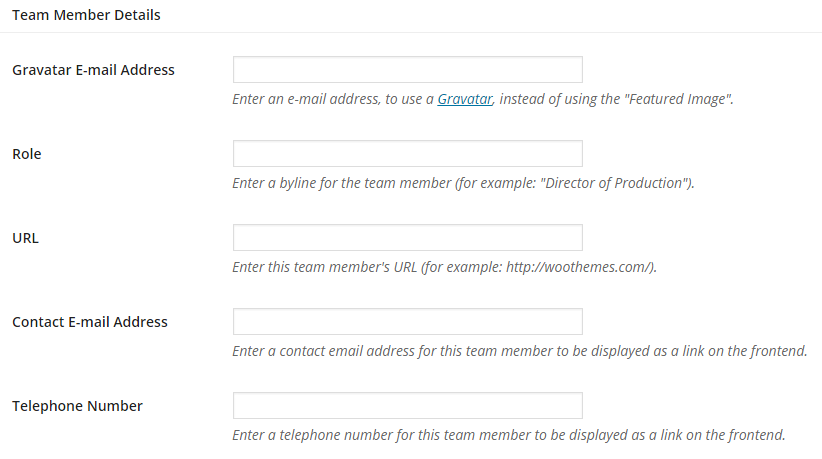
At the bottom of the post editor, you’ll see few custom metaboxes to add some additional info for every team member. Furthermore, you can also categorize the team members. To display the team members, you may use shortcode, widget or function.

As with other WooThemes’s plugins, Our Team plugin is very developer-friendly and non-blaoted. It comes with lots of filters to customize the output of the plugin. Should you want the team members to be displayed in columns, there’s also documentation to do so. For more information about customizing this plugin, check out the FAQ page on WordPress.org and official documentation page on WooThemes.com.
We hope this tutorial helped you to easily display team members in WordPress. While there are few plugins out there for the same functionality, we found Our Team plugin to be the most easiest to use and according to WordPress standard. Please follow our Twitter and Google+ so you won’t miss any WordPress tutorials.
Leave a Reply