Schema markup has been out there for a while, although many webmasters are still not aware of it or just don’t care about it. It allows us to easily markup our HTML pages with the right structure. Here’s what you can read from Schema.org site:
This site provides a collection of schemas that webmasters can use to markup HTML pages in ways recognized by major search providers, and that can also be used for structured data interoperability (e.g. in JSON). Search engines including Bing, Google, Yahoo! and Yandex rely on this markup to improve the display of search results, making it easier for people to find the right Web pages.
Long story short. If you are serious about ranking your site in search engines, your site should be using the right schema markup. If you’re using Genesis Framework, you’re all set since it’s built with the right schema so your site can do well in in SERP.
If you’re using WordPress for your business site, chances are you will display your business address somewhere on your site. This is a standard for any business site so your potential clients can easily find you. Luckily, there’s a plugin named WP Address Schema to help you properly display address in WordPress using the right schema.org markup.
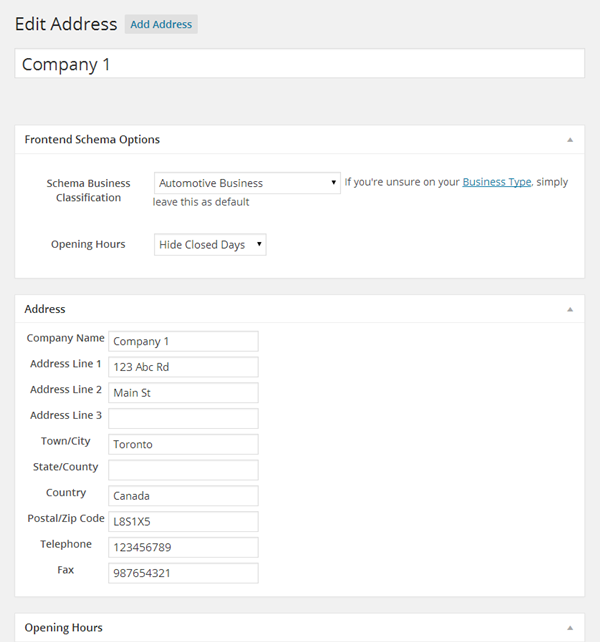
Once you’ve installed the plugin, you’ll see a new menu called “Address”. Here, you can create a new address. There are lots of info you can put such as business name, address, office hours and etc.

Once you’ve input your business address and other information, you can display them using “Address Schema” widget or shortcode.
Using WP Address Schema is no doubt the easiest way to add your business address in WordPress using the right schema. If this article helped you to display address with the right schema on your WordPress site, please subscribe to our RSS and follow us on Twitter and Google+.

Leave a Comment