While designing a theme for client, I came across a Genesis-specific plugin that I believe is very useful. To change basic appearance like the link color, font size etc of your theme, basically you will need to edit the style.css file.
However, for those who hate to see code, there is a solution that will allow you to do simple customization to your theme without touching any code. Never.
Introducing the Genesis Design Palette plugin.
1. Install the Genesis Design Palette plugin.
2. The plugin will create a new settings page. From your dashboard, go to Genesis > Design Palette.
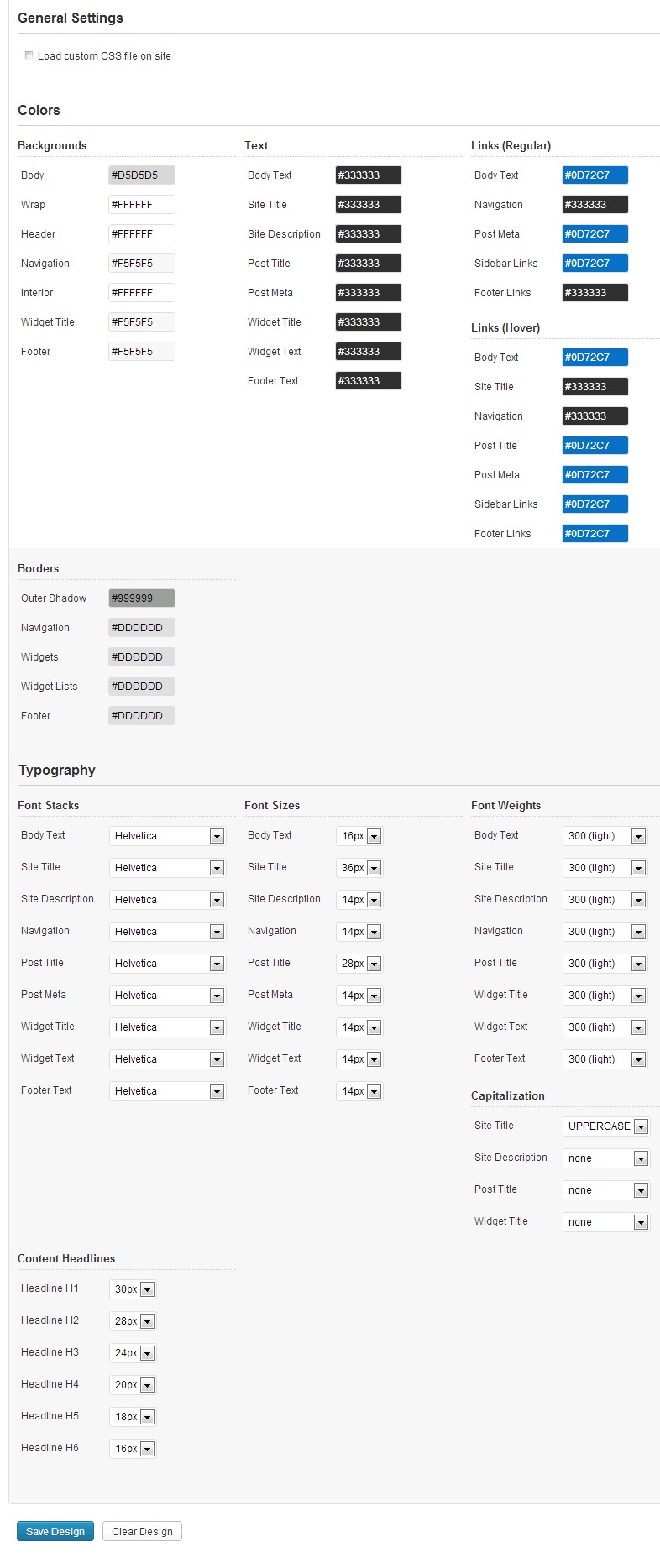
Here’s the screenshot of the settings page:

There are lots of things you can change here. However, please take note that although this plugin can be used for most Genesis child themes, there is some occasion where this plugin can’t overwrite the default styling especially when there is custom id or class used in the theme.
Here’s the notes from the plugin developer:
While this was built for the base Genesis framework, it should also be useful for child themes. Keep in mind, however, that some child themes have different customizations that deviate from the base framework so it may not be a perfect match.
If you’re not using Genesis Framework, you really should.
Leave a Reply