Another tutorial on Genesis Framework. By default, Genesis comes with two menus - Primary and Secondary Menus. This is really great and gives more flexibility to do further customization on your website. Sometimes you might want to use different secondary menu on specific post and page. There are two ways to achieve this in Genesis, and in this tutorial I’ll show you both of them.
1. Conditional Secondary Menu with Code Snippets
In this example, we’re removing secondary menu on page with ID 10.
| 1 2 3 4 5 6 7 8 9 10 11 |
|
1. Is_page is the WordPress conditional tags. You may also use it for multiple posts and page or with other conditional tags such as is_home etc. Please refer to WordPress Conditional Tags in WordPress Codex for more info.
2. 10 in the bracket is the ID of post/page. Use Reveal IDs plugin to help you find out the ID of the post or page.
3. genesis_after_header is a hook specifically use with Genesis Framework. This is the default location for Secondary Menu in Genesis. See the Genesis Hook Reference page on StudioPress for more info. I also recommend using Genesis Visual Hook plugin to make life easier.
4. What the code do is basically remove the secondary menu in post with ID: 10. To make primary menu as the conditional menu, replace genesis_do_subnav with genesis_do_nav.
2. Conditional Secondary Menu with Genesis Simple Menus plugin
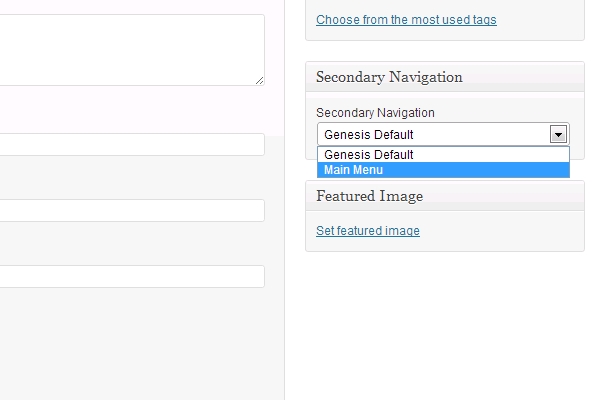
This Genesis Simple Menus plugin was developed by StudioPress, the maker of Genesis Framework. The Genesis Simple Menus is available from WordPress.org Plugin repository for free. 1. Install and activate the plugin. 2. Create your menu. If you’re not familiar to this, read my tutorial - WordPress101: Using WordPress Menu. 3. Every time you open the post editor for post and page, you will see a new metabox. This is where you specify the menu to be used for that specific post and page. Of course you are able to create as many menu as you wish and choose them from the dropdown.

Please note that this plugin uses your secondary menu. So make sure you don’t remove them. I found using plugin gives you more flexibility since you can create as many custom menu as you wish and use it at different places. This plugin was developed by StudioPress, so you can assure that the plugin is compatible with most Genesis child themes. Credit to Victorfont.com for the code snippet.
GREAT tutorial, thank you Rudd!
Good start with this post. But can you offer any advice on REPLACING the menu you removed via code? Specifically, the plugin addresses secondary navigation, not primary.
To replace the primary navigation with a different menu depending upon the page ID or the page template, that would complete the task.
Thanks in advance for suggesting some code to accomplish this.
Jessie says
I have the same need as Mark, any ideas?
Hi,
Sorry we missed your comment. I think it can simply be done by replacing
remove_action('genesis_after_header', 'genesis_do_subnav');with
remove_action( 'genesis_after_header', 'genesis_do_nav' );Haven’t tested, but I believe that should work.
Please let me know if there’s anything that I can help with.
Jessie says
This does work, though I think we were trying to replace the primary menus and not using secondary, but that’s probably outside of this tutorial. Using your method, since we’re turning primary iff, I’ll just place secondary in the exact same position, making it more or less the same thing.
My situation is, if this parent page, then show this main nav, and thus also for the children of that parent. It seems like such an easy thing but other than this I couldn’t really figure out an ideal solution.
Speaking of parent/child, your method targets a page’s ID, how could we say all children of that ID as well? I fiddled with some variation of is_page post parent but couldn’t get it to work.
Ok, if you’re looking for menu for subpages, take a look at this tutorial by Billerickson http://www.billerickson.net/genesis-subpages-as-secondary-menu/.
He also has developed a plugin for this.
Hi Mark, please see our reply to Jessie’s comment.
Jessie says
Actually that’s not quite what I’m doing either. I think I confused things with my last explanation; I’m not trying to show the children IN the nav, but ON the children pages. So I was looking for a way to say show this navigation for these parent/child pages.
Though in the end what I’m trying to do is probably achieved in a better way. I have a website with one primary nav: it says “choose language” and then unfolds to let the user pick from 8 languages. The client decided they want “choose language” to appear in the appropriate language when you’re on that parent/child (Chinese has one parent page, and then several children pages, so it would need to remain for all of those). So really instead of 8 menu sets, I just need WordPress to say, if you’re on parent/child x, then replace the phrase “choose language” with same phrase but in that language. There’s no need to maintain various other sets for the rest of the nav since it never changes.