Few months ago, we published an article about adding a popup contact form to any WordPress site. However, we noticed there is limitation to the plugin mentioned in the article. You may not add a new data field or delete existing fields on the form and that that’s pretty frustrating.
In today’s tutorial, we’re going to share with you a better solution, using Ninja Forms and its newly launched add on called Ninja Forms - Modal. If you haven’t heard about Ninja Forms, it’s one of the best plugins to create unlimited number of forms for your WordPress site and it’s completely free of charge. However, there are lots of extensions or add ons available that can be purchased separately if you’d like to extend the functionality of the plugin.
Firstly, you need to install Ninja Forms plugin and create a new form. Next, install Ninja Forms - Modal plugin to display the contact form in popup.
Once you’ve installed the Ninja Forms - Modal plugin, you may place a clickable link or image for the popup using the new [ninja_forms_modal_form id="1"] shortcode, where 1 is the ID number of your form. The shortcode also accepts two additional parameters, text_link and image_link to link the contact form to a custom text or image. Here are some examples:
[ninja_forms_modal_form id=1 text_link="Contact Us"]
[ninja_forms_modal_form id=1 image_link="http://domain.com/image.png"]
It’s that simple to add a popup contact form to your WordPress site. If you’re already using a responsive WordPress theme and wondering if the popup will be responsive, then you you won’t be disappointed since the popup is responsive.

Please note that this plugin is an addon for Ninja Forms plugin and therefore will only work with Ninja Forms plugin.
Lucy says
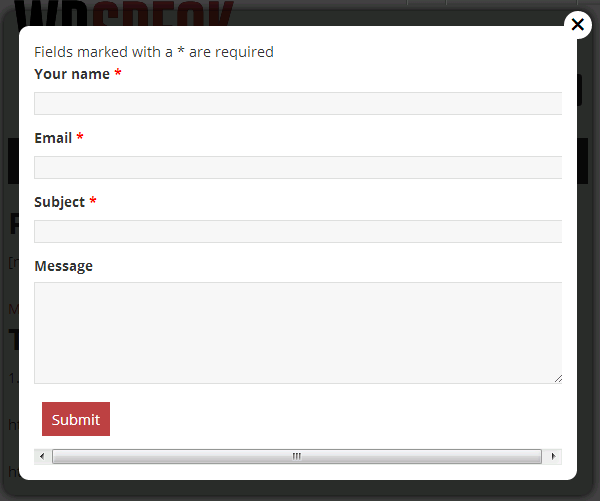
Hello! This is so great! Thank you very much! I am wondering if it is possible to eliminate the scroll bar at the bottom of the form? Can I set a fixed width? Thank you so much again! Lucy
I haven’t tried it but I’m pretty sure that can be done with simple CSS fix. Firebug is a great tool to help you. Check out our tutorial on using Firebug http://wpspeak.com/firebug/
Amanda says
Hi,
I installed both Ninja Forms for WordPress and the Ninja Modal Forms Extension.
I created a form called [ninja_forms_display_form id=8]. I want to use it as a popup from a button. My HTML is this:
Get Notified When Available
I changed it to:
[ninja_forms_modal_form id=8 text_link=” Get Notified When Available”]
Nothing happens. Am I putting it in the wrong place? Any help would be appreciated!
Amanda
Hi Amanda,
Your shortcode looks right, therefore I’ve no idea what’s going on. Have you tried asking them on the WP forum, or even better, use their support system http://ninjaforms.com/support/