Adding a nofollow attribute to external link is one of the most debatable issues among SEO experts. By default, all links in your site are dofollow. However, some people claimed that giving too many dofollow links to external sites could result your site being penalized by Google while some others said it has not much affect on the SEO of your site. If you’re new to the concept of nofollow link, here’s a great article on when you should use rel=”nofollow” for links.
In today’s tutorial, we’ll show you how to add nofollow attribute to the footer credit in your Genesis child theme. Here’s a default text credit on Sample child theme:

There are two ways to add the rel=nofollow attribute on the Genesis footer links and we’ll show you both of them.
1. Hardcoded
If you prefer to not to use plugin, you could manually add them to the footer. However, you have rebuild the footer credit. Here’s an example:
| 1 2 3 4 5 6 7 8 9 10 |
|
As you can see, we added rel=nofollow attribute to each of external links.
2.Genesis Footer Links Nofollow plugin
We just discovered this little plugin and it’s available from Github for free.
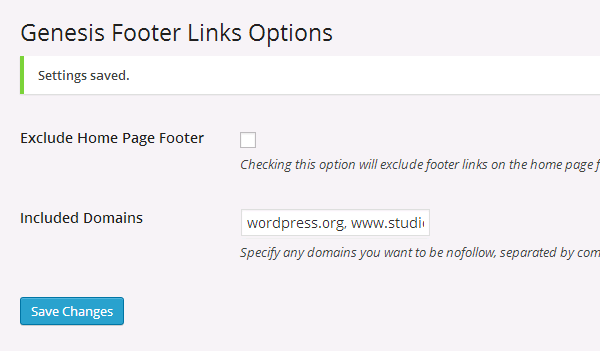
After installation, you’ll see a new Footer Links submenu under Settings. Once activated, it will add the nofollow attribute to ALL of the links in the footer, including any internal link.
However, from the settings page, you can specify any domain you’d like to be added with the nofollow link. Any domain you do not include here will automatically be dofollow.

Furthermore, there’s an option to exclude footer links on the home page, which means that all the links will be set to dofollow on home page.
We hope this tutorial to be useful for those who want to add nofollow attribute to the the footer credit link on their Genesis powered website.
Wonderful post. Plugin option is best for those who are nontechie and dont want to take risk of changes in coding.
Thanks for sharing
Hi Admin, I hear about Adding Nofollow Attribute link But I didn’t hear about “Add Nofollow Attribute to Genesis Footer Links” This is new for me to learn & know. It’s very nice to well understand in easy explanation.
According to Google it is a crime to pass link juice to external sites so adding a nofollow attribute to all external links is encouraged. I was hit by a manual penalty due to passing link juice and lost my ranking from PR3 to 0, i have added a nofollow attribute to all external links and hope to recover my page rank in the next update.
Hi,
This is a very good post but unfortunately I am using X theme for my wordpress site. So, can you tell how can I add no-follow attribute in footer to my x theme. Thanks in advanced.
Regards!!!
I’ve to change the footer links and so I installed Genesis simple edits. With this plugin you can easily change several theme segments as well as adding nofollow attributions.