Ever wondered how to add a gorgeous loading screen to your WordPress site? You probably had visited a site where there’s a nice loading screen being shown while the site is loading. With WordPress, luckily it is not hard to add one to your site.
Enter Loading Page with Loading Screen plugin.
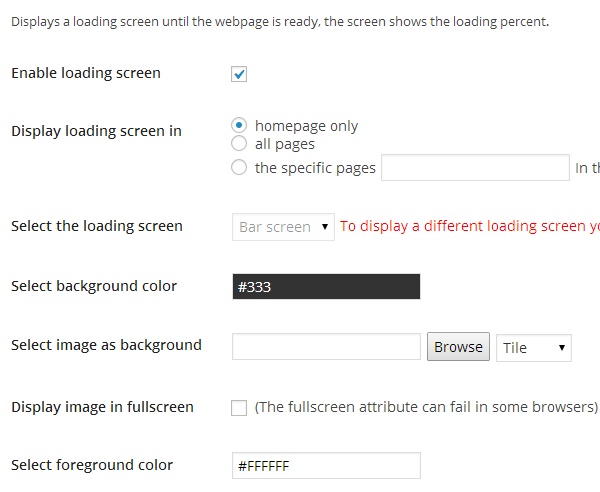
The plugin comes with some nifty features. For example, you may choose where to display the loading page - either on homepage only or on all pages. Furthermore, you could also choose the color of the loading screen or upload a custom image as background. There’s also an option to enable or disable the loading percentage. Here’s the screenshot showing some of the options available on the settings page:

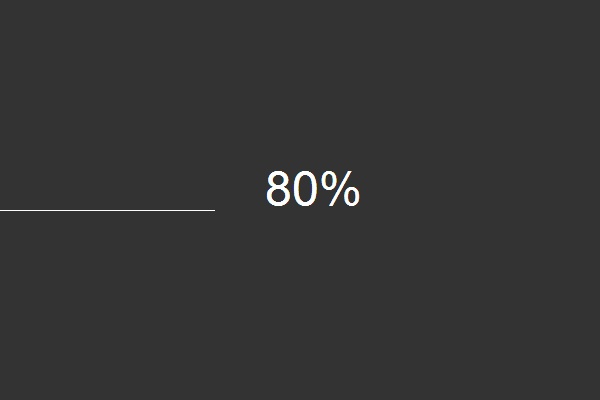
Here’s an example from one site I tested this plugin:

If you love this plugin and are looking for more advance features, there’s a premium version available. Some of the cool features are the ability to choose different loading screen and Lazy Loading. The Lazy Loading feature allows your site to load even faster as the image won’t be loaded until users scroll to them and thus will reduce the bandwith consumption. This feature can be enabled in a single click.
We hope this tutorial helped you to add a gorgeous loading screen to your WordPress site. We believe this little feature can make your site looks unique and differentiate it from most other sites out there. So, be creative and feel free to create something awesome for your site. If you love this tutorial, don’t forget to subscribe to our RSS Newsletter and follow our Google+ and Twitter accounts to get updated about our upcoming tutorials.
DMati says
Link?
JD says
I found it. https://wordpress.org/plugins/loading-page
Fixed. Post updated.