If you’re a photoblogger, chances are you’re looking for a plugin to add zooming effect to your image. There are many handy plugins such as imageLens.js.

If you’re using WordPress, you’re very lucky because there’s a WordPress just for that purpose. Enter Imagelens plugin. This plugin uses the imagelens.js script and do all the things needed to integrate perfectly with any WordPress site so you don’t have to.
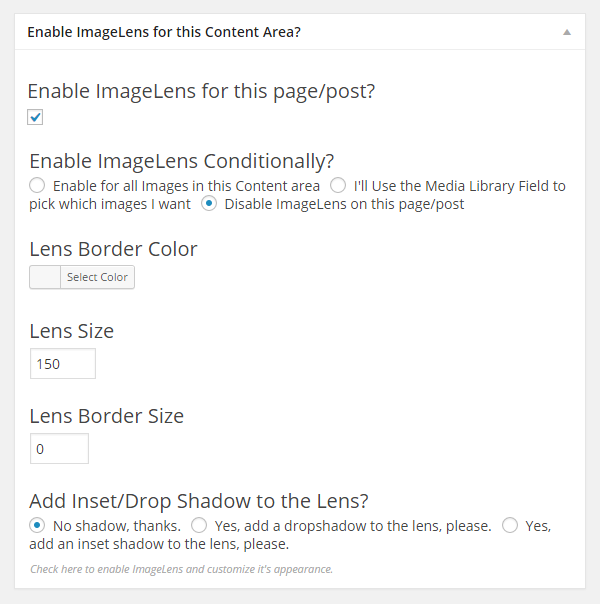
Once you’ve installed and activated the plugin, you’ll see a new metabox when you want to create a new post or page. This allows you to choose whether to add the zooming effect for that specific post. Furthermore, you’ll also be able to enable the zooming effect for a specific image in the post. The metabox also has few optional options such as defining the size of the lens, lens border and lens border color.

If you’re wondering why images for older posts won’t have the zooming effect after installing this plugin, it’s because this plugin will hook your image with a custom class. Therefore, only images uploaded after installing this plugin will have the effect. However, if your site has only few posts, you may manually insert the zooming effect to all images for a specific post by editing the post.
If you’re a photoblogger, we recommend you to check out our tutorial on displaying images EXIF data and our photoblog theme, Muse. We hope this tutoral helped you to add the image zooming effect to your WordPress site. Don’t forget to follow us on Twitter and Google+ for more awesome WordPress tips and tutorials.
Hi,
You shared nice tip. it is helpful for me. Now, I can give zoom over effect to my blog post images. It can look good.