We’ve published more than 5 tutorials so far about icon fonts and today is no different. In today’s tutorial, we’ll show you how to add icon fonts to WordPress TinyMCE Post Editor. Most icon fonts libraries such as Genericons and Font Awesome have lots of icons to choose from. Most of the time, every time you’re looking for a specific icon, you’ll need to check out their site to see the class that belongs to the icon.
For some users, this is a bit annoying, especially for non-tech savvy users. Will it be much easier if they can pick a specific icon right from the WordPress TinyMCE post editor?
Introducing WP Visual Icon Fonts plugin.
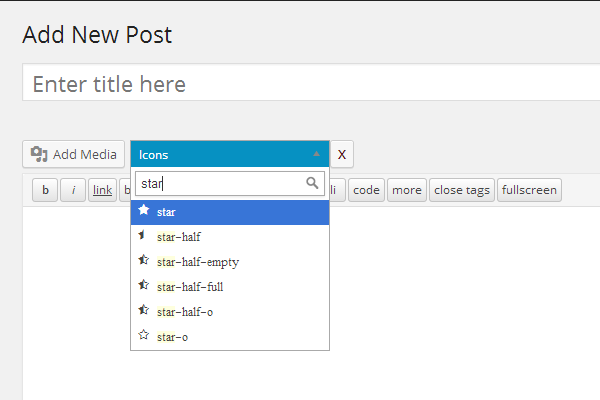
This plugin includes two great icon fonts libraries, Font Awesome and Genericons. Once installed and activated, you’ll see a new option to pick up any icon from your TinyMCE post editor. There’s also a search option to help you filter even faster!

If you’re a fan of icon fonts, this is definitely a plugin that you must install. It’s such a time-saver!
The plugin currently only registers two icon fonts and I personally hope that the plugin author can add a filter to allow any developer to register their own icon fonts.

Leave a Comment