If you’re using Genesis Framework and would like to use a custom header on your Genesis Child Theme, you probably will have a hard time trying to get it display perfectly on your site. It’s not just as easy as you might think.
If you’ve seen demo of our latest Genesis Child Theme, Photog, you may notice that we’re using a custom header on the demo site.
Believe it or not, once we’ve designed the custom header, it took only a minute to display it correctly on the site?
If you’re looking for an easy way to upload a custom header or logo on your Genesis Framework powered website, look no further as Genesis Simple Logo plugin by Robert Neu will do the work for you.
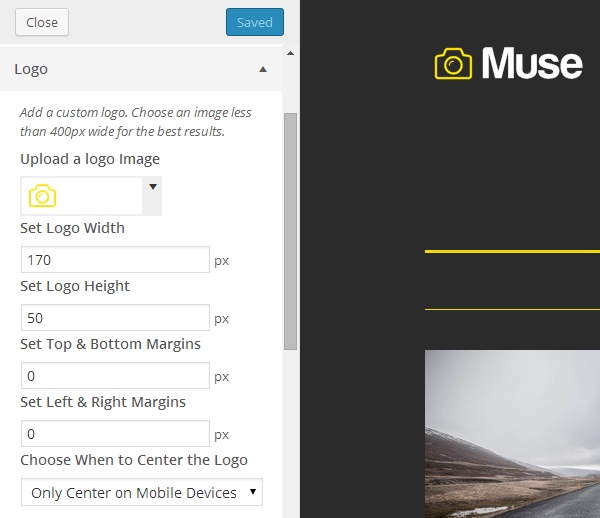
The plugin uses Theme Customizer so you can easily upload your logo from the Theme Customizer and see it in action. Furthermore, there are 3 more additional settings to specify the margin around the logo and set the behaviour of the logo on smaller screen sizes. This allows you to correctly positioning your logo or header on your site without even add any line of code.

This plugin is no doubt the easiest way to add a custom header or logo to Genesis child theme and will blow your mind on how easy it is. As a long time Genesis user, we believe Genesis Simple Logo is one of the must have plugins for Genesis Framework.
We hope this article helped you to easily add a custom logo or header on your Genesis powered site. For more awesome WordPress tutorials [link], please subscribe to our RSS and follow us on Twitter and Google+.

Leave a Comment