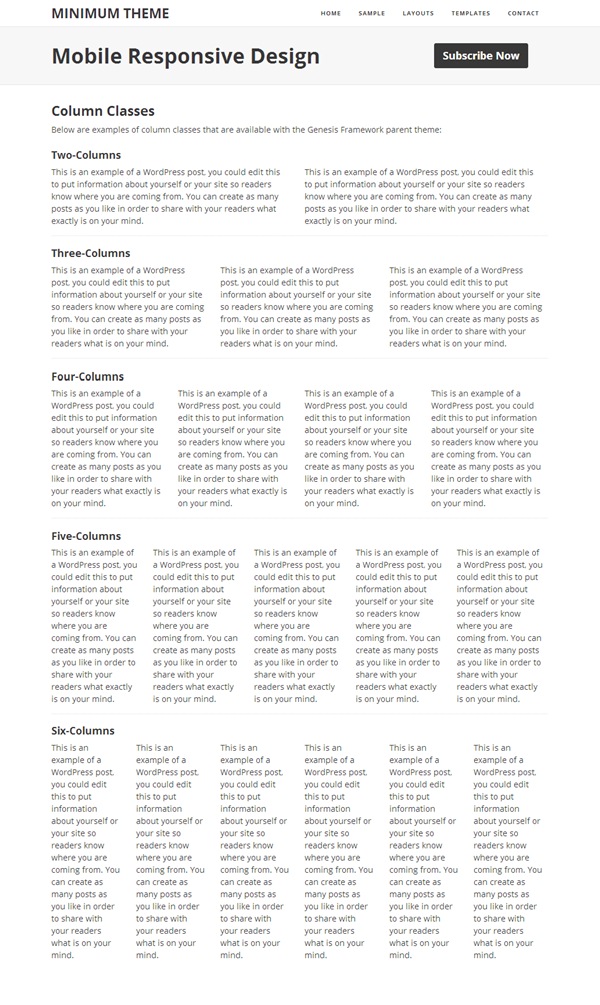
Writing should not always be one column. To better represents your writings, sometimes you might need to divide some paragraph into few columns. This can easily be done in WordPress.

From the image above, you can see the we can make the paragraph into two to six columns. The screenshot above was taken from Minimum Theme, a child theme for Genesis Framework but this can also be applied to any other themes. In this tutorial, I’m going to teach you how to achieve this using CSS and HTML.
1. This should go in your theme’s style.css file:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
|
2. To use it while writing your post, click on the Text tab from the TinyMCE editor. Then, wrap the your texts in the right classes. For example on how to use them, take a look at this snippet on Gist.
Leave a Reply